查阅API后发现安装的
react-ace依赖包不完整,发现少了一个
ace-builds的依赖包,发现问题后就重新安装了一遍,正确的安装命令:
npm install react-ace ace-builds
安装完
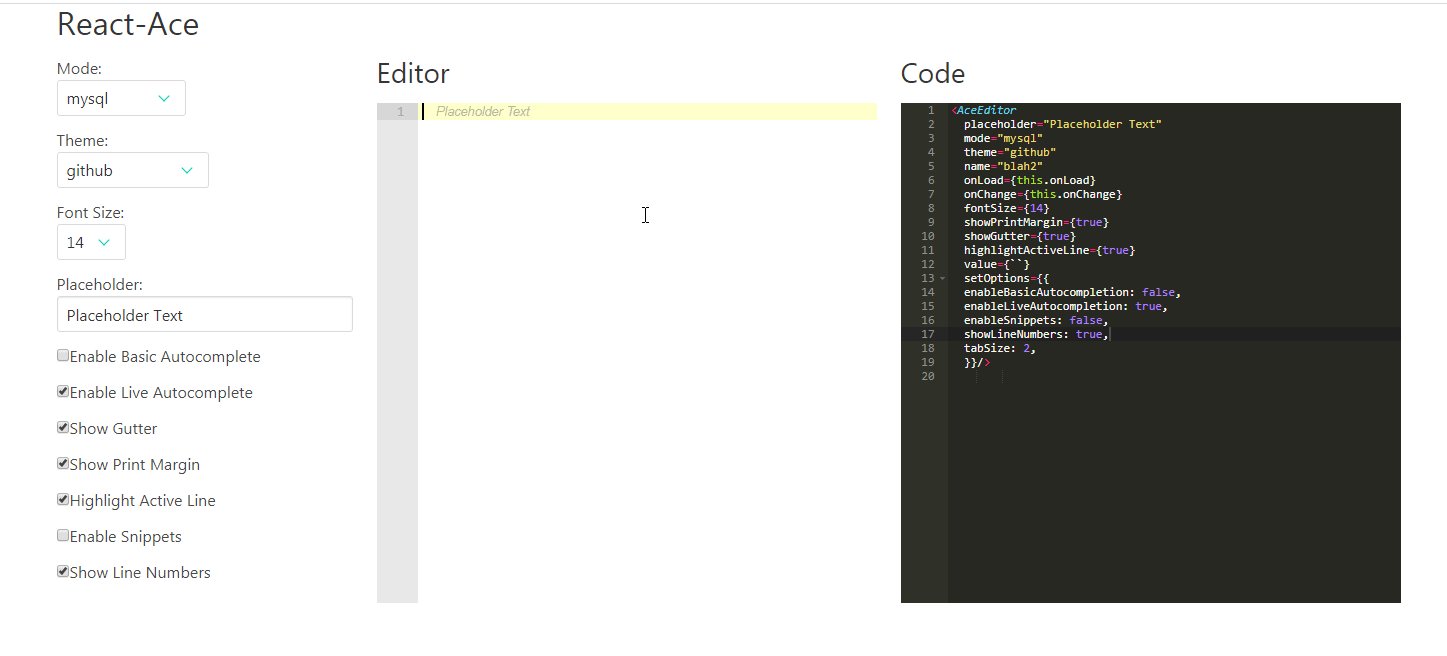
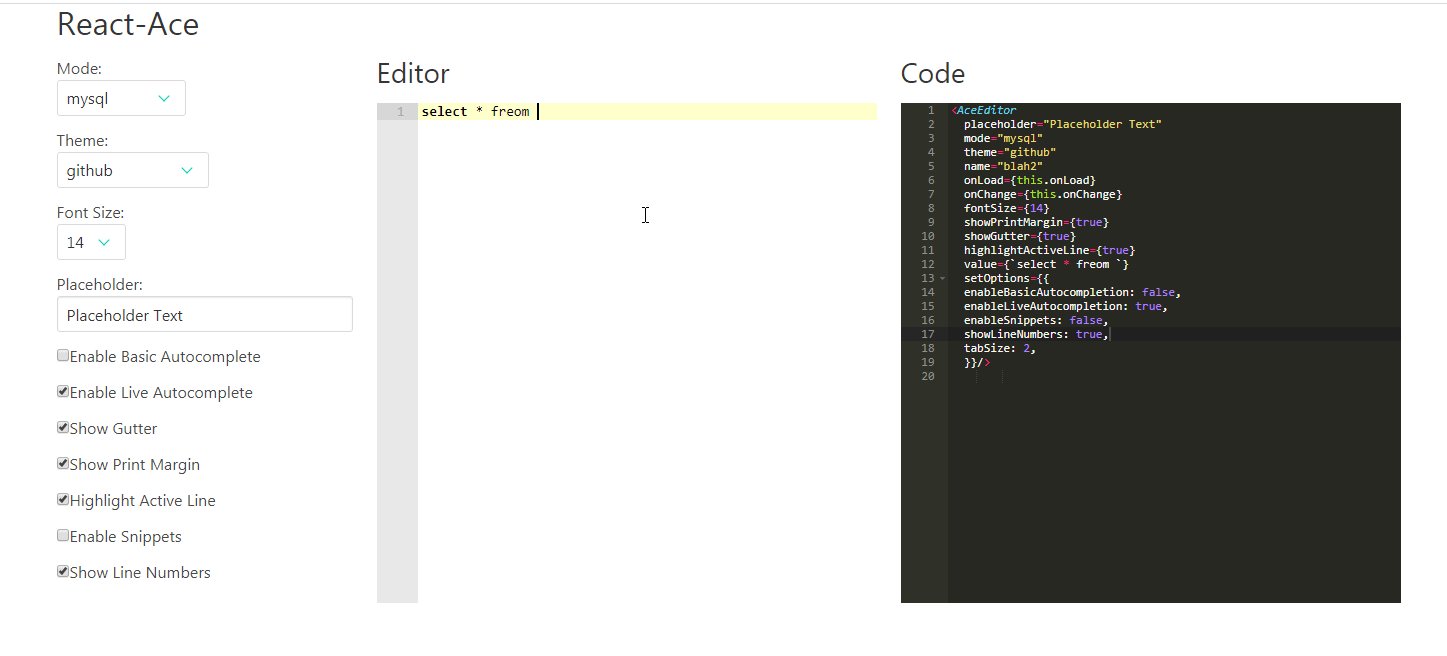
ace-builds后发现引入的主题以及代码块能正常使用了,我们看一下演示效果

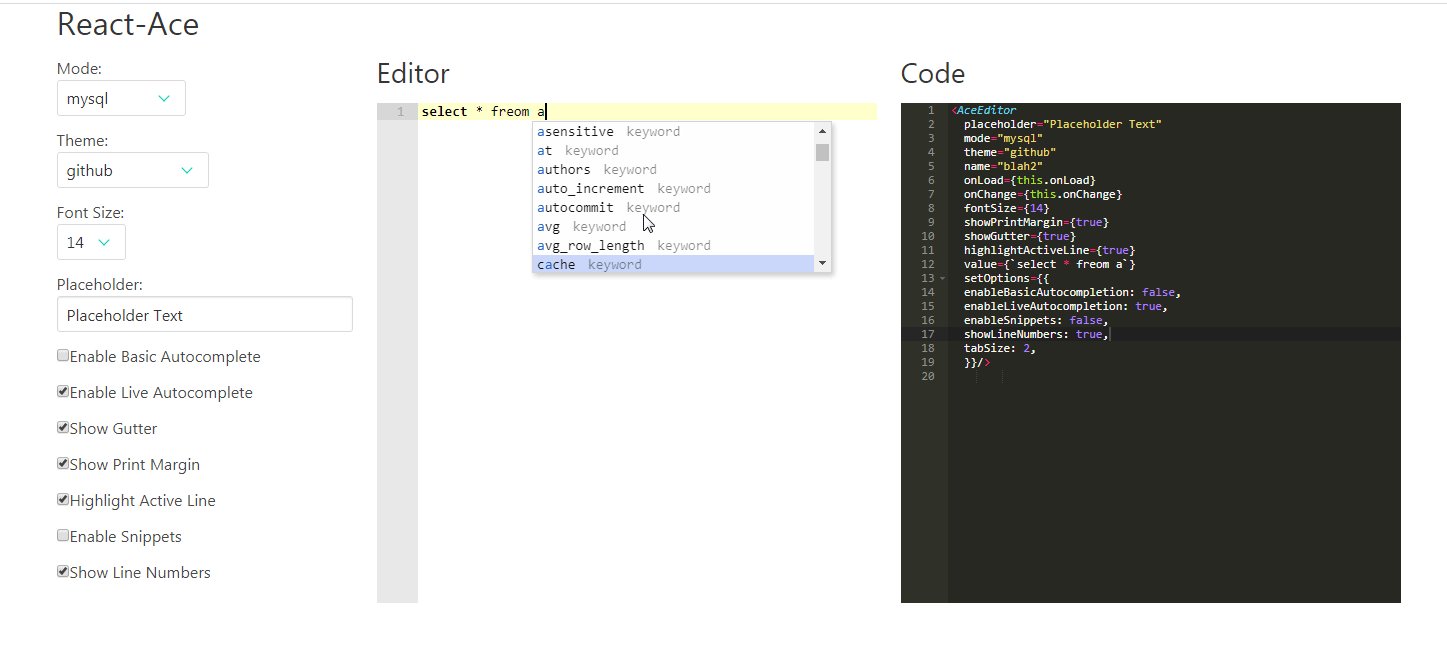
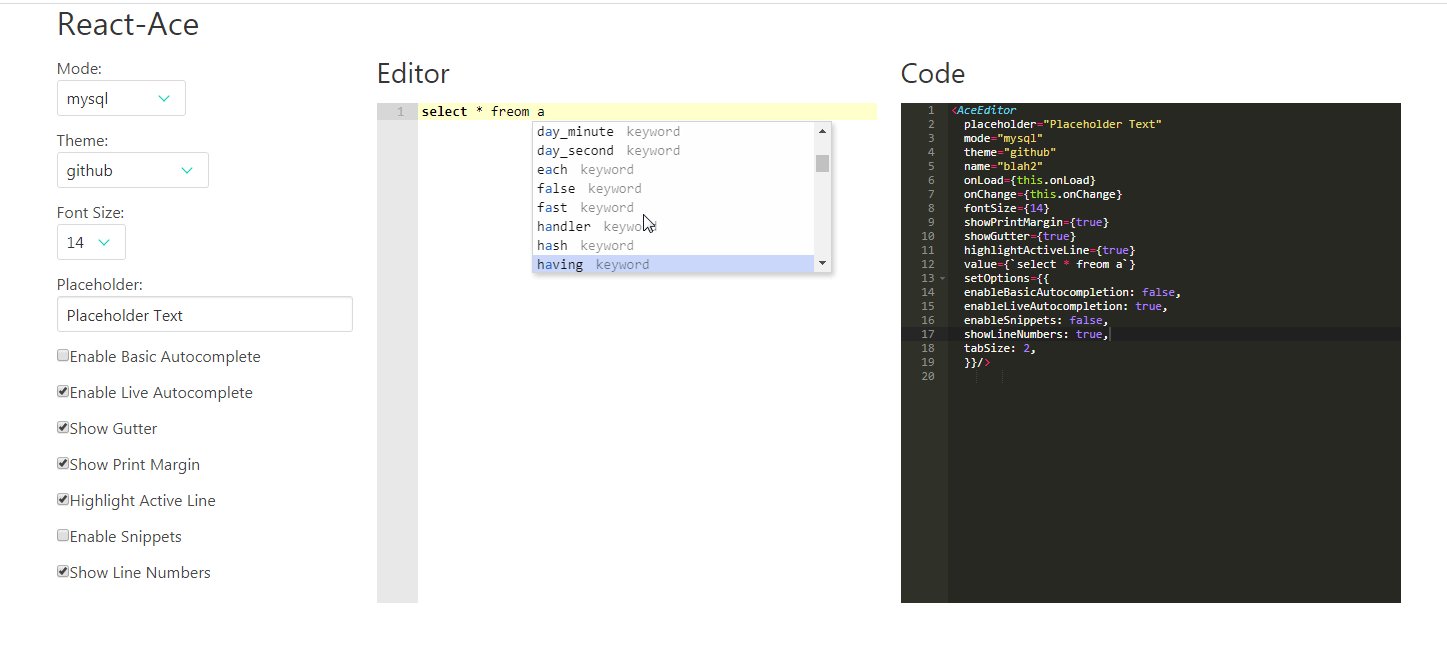
虽然已经能正常使用后,但还有一个问题,查看了官方的演示demo,启用实时自动完成功能后,输入会有代码提示块,但我们这个却没有代码提示。
我们先看一下个官方演示demo吧

检查我们的代码以及官方demo展示的代码,几乎一模一样,但就是不提示,经过多次尝试以及API的查看,发现我们引入的依赖包还不够,我们还需要引入另外一个
ace-builds内的
ext-language_tools依赖。
React项目接入代码编辑器aceEditor
未经允许不得转载:小狮博客 » React项目接入代码编辑器aceEditor
 小狮博客
小狮博客